
プログラミングのエディタっていっぱいあるよね?
初めて使うならこのおすすめのエディタっていうの教えてほしい。
プログラミングのエディタは数十にも種類がありますが初心者のうちはどれがいいのかわからないということがあります。
そこでプログラミング未経験からWeb制作会社に就職して、1年経過した僕が紹介します。
結論として言いますと以下の紹介する三つのエディタからお好みで大丈夫です。
それ以外のエディタも色々ありますが、他の人が使用している母数が多い=トラブルシューティングしやすいので三つのエディタから選ぶことが安心です。
そもそもプログラミングのエディタってなに?
エディタとは何かを編集するときに使用するソフトのことです。
○○.txtのテキストファイルを開くときにウィンドウが出てくるwindowsのメモ帳もテキストエディタという種類となっていてエディタの一種です。
メモ帳は日常生活においての使用は問題ないのですが、コーディングするとなれば機能が不足しているためあまり推奨はされません。
TIPS
メモ帳がコーディングの時に使えないわけではないですが、タイピングミスが発生したりコードの読解が困難になります。
プログラミングのエディタとは、メモ帳と同じくテキストエディタですがメモ帳と違いコーディングに必要な機能が多く備わっています。
普通のメモ帳の違いは?
普通のテキストエディタとの違いは、コーディングするために便利な機能が入っていることです。
テキストエディタによってはない機能がありますが、基本的に以下の3つの機能があります。
オートコンプリート機能
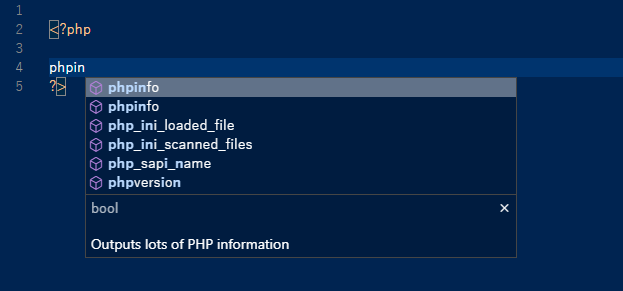
入力補完機能とも言われていて、現在入力している文字をエディタが認識して予測候補を挙げてくれるという機能です。

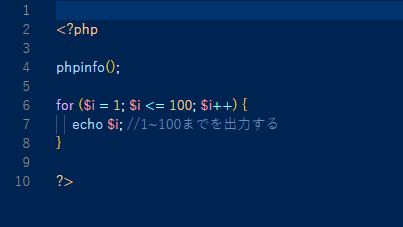
上の画像のようにphpin…としか文字を入力していませんが、文字にかかわる関数がポップアップで表示し選択できるようになります。
入力文字を認識し、関連するものをポップアップ表示される機能が備わっていることで、文字の打ち間違いや作業の効率化ができるようになります。
シンタックスハイライト機能
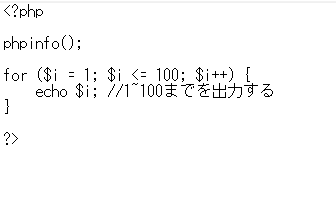
シンタックスハイライト機能とは、プログラミングの構文をエディタが考えて人間にわかりやすいように色分けして表示してくれる機能です。
メモ帳ではこのシンタックスハイライト機能がなく、人間から見ると分かりにくくなってしまいミスや作業効率に影響が出てくきます。


このように文字に色が付けられ、かなり見やすくなっていることがわかります。
豊富なカスタマイズプラグイン
テキストエディタを提供している会社とは別の、サードパーティー(個人または会社)が拡張機能を提供しています。
拡張機能によってテキストエディタに色々なことができるようになります。
例えば以下の拡張機能をインストールできます。
- 世界の言語(日本語やフランス語など)
- プログラミング言語のインテリセンス機能を追加(標準機能でないもの)
- プログラミング言語の便利な拡張機能
自分が必要な機能だけをインストールできることで、動作が軽い、自由なカスタマイズが出来るというメリットです。
プログラミング初心者のおすすめエディタ3選
おすすめのエディタの3選はすべてオープンソースとなっていて、無料で使用できます。
選択した各エディタは、似ていてテキストエディタに数多くの拡張機能がインストールでき豊富なカスタマイズということが基本です。
また、選別した中で重要な項目はエラーや機能などを調べたいときに英語で書かれていてハードルが高かったりなどしないように使っている人の母数が多い物を選択しています。
Visual Studio Code(Microsoft)

- すべてのOS対応(Windows、Mac、Linux)
- オートコンプリート機能(一部の言語は拡張機能で対応)
- シンタックスハイライト機能(一部の言語は拡張機能で対応)
- テーマを変更可能
- キーボードショートカット変更可能
- Gitとの連携など豊富な拡張機能
などあります。VSCodeとも呼ばれStack Overflowと呼ばれるエンジニアの質問サイトで2019年で87000人中50.7%使用されている人気の開発環境です。
また拡張機能をマーケットプレイスと呼ばれるメニューからインストール、有効化、無効化など簡単に行えるので初心者でも問題なく使えます。
参照元>>Stack Overflow 2019
公式サイト>>VSCode公式サイト
Atom(GitHub)

- すべてのOS対応(Windows、Mac、Linux)
- オートコンプリート機能(一部の言語は拡張機能で対応)
- シンタックスハイライト機能(一部の言語は拡張機能で対応)
- テーマを変更可能
- キーボードショートカット変更可能
- Gitとの連携など豊富な拡張機能
バージョン管理やチーム作業をする際に必須となるGit、GitHubを提供しているGitHub社がテキストエディタであるAtomを提供しています。
こちらもVSCodeと同様に基本的な機能と、豊富な拡張機能がありますのでカスタマイズが容易です。
AtomはVSCodeと比べてよりGit、GitHubとシームレスなソース管理を提供しているため連携がスムーズにできます。
公式サイト>>Atom公式サイト
Brackets(Adobe) ※2021年9月サポートサービス終了

- すべてのOS対応(Windows、Mac、Linux)
- オートコンプリート機能(一部の言語は拡張機能で対応)
- シンタックスハイライト機能(一部の言語は拡張機能で対応)
- テーマを変更可能
- キーボードショートカット変更可能
- Gitとの連携など豊富な拡張機能
AdobeにDreamweaverというオーサリングツールがありましたがローディングや各種動作が遅いため、より軽量にコーディングをしたいという要望から生まれました。
こちらもVSCode同様に基本と拡張機能が提供されています。
ですがBracketsは2021年9月1日にサポートを終了する予定であり、今後のメジャーアップデートはないです。
Brackets公式はVSCodeの移行を勧めているので他2つを選ぶほうが安心です。
公式サイト>>Brackets公式サイト
まとめ:好みでまずはエディタを使ってみよう!
初心者のエディタ選びは結論から言えば、挙げた
- Visual Studio Code(Microsoft)
- Atom(GitHub)
- Brackets(Adobe)
のどれかから選べば問題ありません。違いはなく好みで選べばOKです。
プログラミングのテキストエディタとしてすべて優秀で、拡張機能がありカスタマイズしやすいのでどれを選んだとしてもユーザーエクスペリエンスは高いです。
ただし人気=使用している人が多い=トラブルシューティングしやすいという観点から見ればVSCode一択といっていいでしょう。
プログラミングがまだわからないという方はこちらの記事からどうぞ!
-

【プログラミング】プログラミングのはじめかた【はじめる前に目的を決めよう!】
悩んでいる人 プログラミングをはじめたいけど何からしていいのかわからない。何からすればいいの? コロナの影響で在宅ワークやリモートワークなど以前に比べて聞きなれない単語がありますよね。そのなかでもプロ ...
続きを見る