
プログラミングで作りたいものがなくて困っている。作りたいものがないときはどうすればいいの?
プログラミングの初心者や、ある程度こなしたけど脱初心者がつまづくポイントだと思います。
大丈夫です。プログラミングを始めたばかりの人にはありがちですので気にする必要はありません!
結論から言えば、無理のない範囲で継続した努力をしていくことが大切です。
これは習い事や勉強などで特に大切なことなので覚えておきましょう!
ではなぜ作りたいものがないのか?その理由とまずやるべきことをプログラミング未経験からWeb制作会社に就職して、1年経過した僕が説明します。
作りたいものがないのは2つの理由
どういうことができるかわからないから
作りたいものがないのは、プログラミングでどういったことが出来るかわからないことで起きるものです。
これは見通しが立たないと人間どうしても行動することを恐れてしまいます。それは太古から未開の地に行くときの感覚と似ているからです。
今の現状で死なない(居心地がいい)から行動したくないということです。
ですのでまずプログラミングはどういうことができるのか確認していきましょう!
-

【プログラミング】プログラミングのはじめかた【はじめる前に目的を決めよう!】
悩んでいる人 プログラミングをはじめたいけど何からしていいのかわからない。何からすればいいの? コロナの影響で在宅ワークやリモートワークなど以前に比べて聞きなれない単語がありますよね。そのなかでもプロ ...
続きを見る
目標が定まっていないから
もう1つの理由は目標が定まっていないことにあります。
目標を定めて行動することは重要です。目標を定めずにやってしまった場合、不必要なスキルが身に付いて本当にいきたい目標の回り道にしかなりません。
まず簡単に自分がプログラミングを学んでどうなっていくのかを決めましょう!
目標が定まれば、自然とやるべきことは決まっていきます。漫然とした目標ではなくハッキリとした目標を立て、そして継続すれば目標に近づいていきます!
-

プログラミング初心者がやるべきこと【目的を分解してタスク化しよう!】
プログラミングを初心者でこれからはじめたい。まずはじめにやるべきことはなんだろうか?
そういったときに、とりあえずはじめてみるは危険です。その行動力は目的と計画を決めた後に発揮しましょう!
まずはじめにやるべきことを参考にして「できること」を積み上げて行きましょう。続きを見る
まずやるべき3つのこと
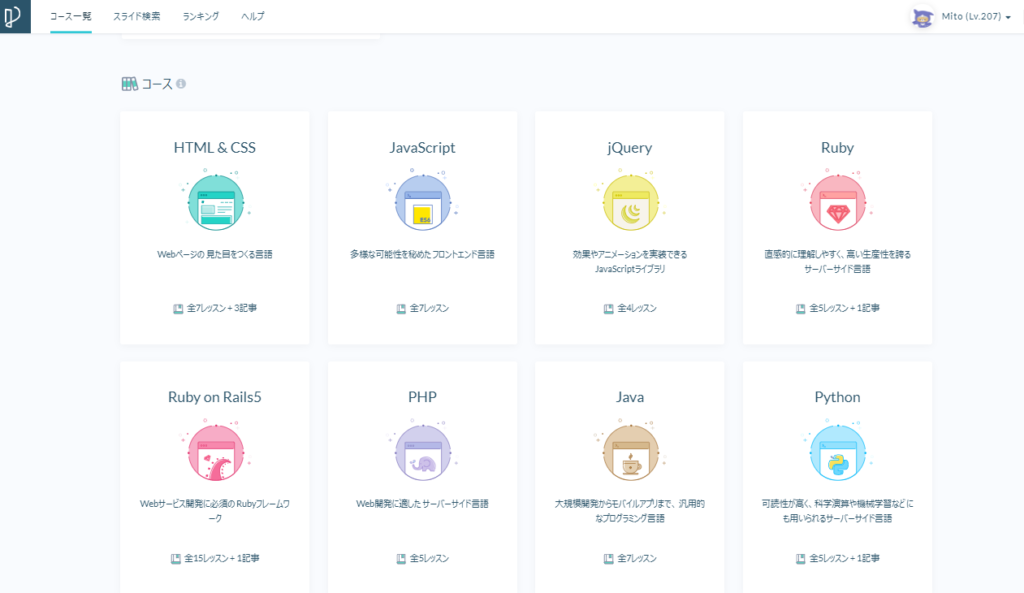
超初心者はProgate(プロゲート)で作りたいもののイメージを固める

Progate(プロゲート)は、オンラインプログラミング学習サービスです。
その名の通りオンラインでプログラミングを学習できます。種類は様々で、
- HTML&CSS
- JavaScript
- PHP
- Ruby
- Python
やデータベースのSQL、LinuxやMacBookのターミナルで使われているCommand Line、最近トレンドのReact、Node.jsなどです。
また選べるコースはWeb制作やWebアプリケーションなどWeb関係が多いです。
初心者の内はどういったことができるのか?また言語によって違いやこれから学ぶ上で覚えておいて損がないものばかりなのでオススメです。
ただ、自分が設定した目標に必要なものだけ学ぶのがいいでしょう。そうしなければ目的と手段が逆転する可能性があるからです。
例えばWeb制作で必要なものは、HTML&CSSだけでも十分ですし、もっとリッチな動きを入れたいときはJavaScript、動的にページを生成したい場合はPHPかRubyかPythonとなるでしょう。
さらに発展してデータベースとの接続が入ればSQL文の理解も必要となっていきます。
それら全てを簡単に学ぶ上でProgate(プロゲート)は便利です。
Webページを1ページ制作してみる
Progateで基礎を学び終わった方、お疲れ様です。
では早速実践演習と行きましょう!
実践でしか経験はつめないのでまずWebページを1ページ制作してみましょう。
その実践とは模写をすることです。
なぜ模写かと言いますと、それはあなたの作りたいものを思い描いているWebページには足りないものが存在しているからです。
それは技術です。なのでその技術を手っ取り早く習得する方法は他のWebページを模写することで技術を自分のものにしていきましょう!
難しいと感じたらブラウザによって違いますがchromeではF12でデベロッパーツールが開けます!
それを確認しつつWebページを1ページ完成させましょう。特におすすめはトップページです。
トップページはそのサイトの顔と呼ばれるものなので色々な技術が使われています。
トップページを模写できるとなればそれ以降のことは難しい部分が少なくなってきますので頑張りましょう。
最初は時間がかかりますので焦らず計画的にいきましょう!
ページ制作+プログラミング言語で動的ページにする
ページ制作ができるようになればあとはプログラミング言語(PHP, Ruby, Python)を使い動的にページを表示させます。
Webページをheaderやfooterなどのパーツに小分けしたり、お問い合わせページの内容をデータベースと連携したりなどむずかしいことをしないといけません。
ですが結局のところやることは変わりません。Webページを動的に作成するという目的になるため出来るところから少しづつ技術を上げていきましょう!
動的ページを作成するときややこしいプログラミングの環境を整えなれば使えないプログラミング言語があります。(Ruby, Pythonなど)
おすすめのプログラミング言語はPHPです。
PHPはプログラミング環境を整えることは簡単です。
MAMP(またはXAMPP)と呼ばれる簡単PHP環境をローカル(自分のPC)で整えてくれる物もありますのでそちらをダウンロードすれば環境がすぐできますのでおすすめです。
まとめ:プログラミングも行動してみて結果が出ます!
プログラミングで作りたいものない場合のやるべきことは、
- 超初心者はProgate(プロゲート)で作りたいもののイメージを固める
- Webページを1ページ制作してみる
- ページ制作+プログラミング言語で動的ページにする
という大きなステップを踏んでいけば自分がやりたいことが出てくると思います。
3つ目の動的ページ作成は鬼門ですが、その分成長できます。3つ目が難しい場合、2つ目のWebページを作成を何回か行いつつ、プログラミングのことを調べていきましょう!
行動してみて結果を出すことが成長することが最善です。制作してみて良かった部分も悪かった部分も自分の成長の糧になりますのでぜひ行動してみてください。